Predefinição:Informativo/Guia de edição Predefinição:Menu lateral ocultável
Neste artigo você aprenderá como usar imagens, áudios e vídeos na Wikipédia.
Editar imagens e outros ficheiro multimédia pelo Editor Visual
Editar imagens | |
| Para inserir uma nova imagem (ou outro tipo de ficheiro multimédia), clique no ícone "Imagens e multimédia" (uma imagem de montanhas) no menu "Inserir". A imagem será incluída onde o rato estiver. | |
| Ao clicar no ícone "Imagens e multimédia", é aberta uma janela que procura automaticamente ficheiros multimédia relacionados com o título da página que está a editar no Wikimedia Commons.
Pode procurar por outros ficheiros multimédia ao alterar o texto no campo de pesquisa da janela. Para escolher um ficheiro, clique na sua respetiva miniatura. Desta forma, colocará a imagem na página que está a editar. |
|
| Depois da imagem que selecionou ser inserida na página, será aberta outra caixa de diálogo. A janela de média permite que insira e edite uma legenda, que pode conter formatação e hiperligações. | |
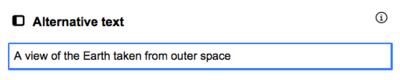
| O diálogo "Média" também permite a inserção de legendas e/ou textos alternativos, para ajudarem utilizadores com leitores de ecrã, ou que possuem desabilitada a exibição de imagens nos seus navegadores. | |
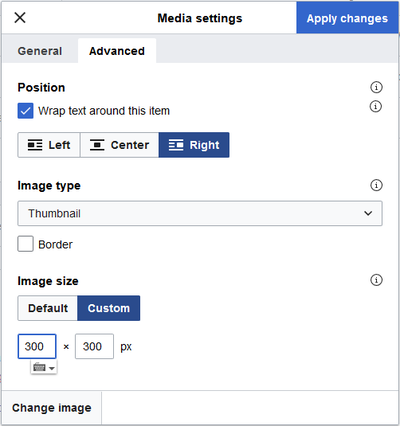
| Pode-se também definir vários parâmetros para a imagem na janela "Configurações avançadas". Estes incluem o alinhamento, tipo e tamanho da imagem. | |
| Quando terminar, clique "Aplicar alterações" para fechar a janela e voltar à edição da página. | |
| Ao clicar numa imagem existente, pode adicionar ou editar a sua legenda ao clicar no ícone "Imagens e multimédia" que aparece abaixo da fotografia.
Pode redimensionar uma imagem existente, clicando sobre nela, e em seguida, movendo o ícone de redimensionamento (a seta de duas pontas em um ou em ambos os cantos inferiores). Também pode arrastar e soltar uma imagem para um outro local (acima ou abaixo) da página. |
|
Carregar uma imagem
| Pode carregar imagens a partir de uma guia na caixa de diálogo de média. | |
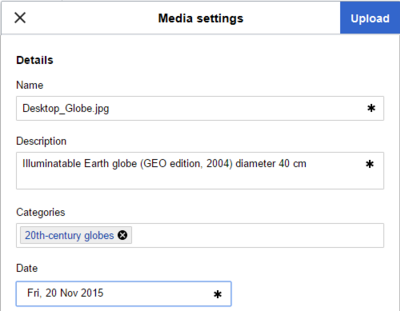
| Clique na guia "Carregar" e seleccione uma imagem de seu computador. Pode digitar o nome do ficheiro, ou arrastar uma imagem até a caixa. Se você arrastou e soltou uma imagem diretamente no editor ou colou uma da sua área de transferência, esta guia será aberta automaticamente. | |
| Precisa descrever a imagem e adicionar categorias à ela e para que outras pessoas possam encontrá-la. | |
| A imagem será inserida na página ao terminar. | |
Visão geral: as duas etapas básicas
A inclusão de imagens, áudios e vídeos nos artigos da Wikipedia envolve duas etapas básicas:
- Localizar a imagem no Wikimedia Commons, porque uma imagem só pode ser incluída em um artigo da Wikipédia se já tiver sido enviada previamente para a Wikimedia Commons (o Wikimedia Commons é, basicamente, um site de armazenamento de imagens, áudios e vídeos que estão sob licença livre, de propriedade da Wikimedia, a mesma fundação que também possui e administra a Wikipédia). Há duas alternativas básicas para fazer esta localização:
- Pesquisar se já há no Wikimedia Commons uma imagem adequada para o que desejamos ilustrar (podem ser quase todas imagens da Wikipédia em outros idiomas - a seção 'Problemas e soluções', no final desta página, explica porque algumas poucas imagens não podem) OU
- Se ainda não houver no Wikimedia Commons a imagem que queremos incluir, nós mesmos a enviaremos para o Wikimedia Commons, o que é denominado adiante de 'carregar uma imagem'. Note que a imagem deve estar sob uma licença livre e que não é legal e nem permitido carregar imagens de outros sites / servidores sem autorização do detentor dos direitos.
- Incluir a imagem previamente carregada no Wikimedia Commons (por nós mesmos ou por qualquer outra pessoa) no artigo que desejamos ilustrar.
Veja, a seguir, como realizar cada uma destas etapas.
Observação: Até o dia 3 de novembro de 2006, era possível carregar arquivos imagens e multimídia diretamente na Wikipédia em português. Mas isto limitava o uso destes arquivos apenas nos artigos escritos em português. Já um arquivo multimídia enviado para a Wikimedia Commons pode ser usado em artigos escritos em qualquer idioma na Wikipédia, o que faz dela um melhor destino. (O nome 'Commons' foi escolhido, exatamente, porque os seus recursos são comuns, de todos, disponíveis para todas as Wikipédias.) Por meio de uma votação, a comunidade Wikipédia em português decidiu, então, que todos os carregamentos posteriores teriam de ser feitos no Commons.
Formas de pesquisar se já há, no Wikimedia Commons, uma imagem adequada para o que queremos ilustrar
Para fazer esta pesquisa, utilize um ou mais dos métodos a seguir:
Método 1: verificar artigos na Wikipédia sobre o mesmo tema mas em outras línguas
Este é o método mais fácil. Se artigos sobre o mesmo tema em outras línguas tiverem imagens, em princípio podemos usá-las no artigo Wikipédia em português. No entanto, algumas imagens nos artigos em outras línguas não estão alojadas no Commons, e nesse caso não é possível usar essas imagens na Wikipédia em português.
Suponha que você quer adicionar outras imagens ao artigo água. Usando este método, você faria o seguinte:
- Abra o artigo água, da Wikipédia.
- Clique em uma das ligações presentes na parte inferior da barra lateral esquerda, por exemplo, na ligação English. Abre-se o artigo Water, da Wikipédia em inglês. (Estas ligações na parte de baixo de barra esquerda são denominados 'interwikis', porque abrem o artigo correspondente na Wikipédia da respectiva língua.)
- No artigo da Wikipédia inglesa, clique na imagem que deseja incluir no artigo em português (se houver alguma). Aparece a página desta imagem com o seu nome na parte superior.
- Verifique se existe, embaixo da imagem, uma caixa semelhante à apresentada a seguir:
- Esta caixa informa que a imagem está armazenada no Commons. Portanto, se esta caixa existir, a imagem poderá ser usada no artigo em português. A seção 'Como incluir em um artigo a imagem já localizada no Wikimedia Commons' explica como. Por outro lado, se esta caixa não existir, a imagem está localizada na Wikipédia em inglês e só pode ser utilizada nela, não na Wikipédia em português.
Método 2: pesquisar na homepage do Commons
- Vá à homepage do site ‘Wikimedia Commons’, no endereço http://commons.wikimedia.org.
- Faça uma busca na caixa de texto no canto superior direito, que contém a palavra ‘Search’, como se fizesse uma busca no Google. Note que a maioria das imagens no Commons encontram-se descritas em inglês e você obterá mais resultados se pesquisar com palavras inglesas (por exemplo usar "water" em vez de "água"). Surgem algumas das imagens já enviadas, se houverem.
- Verifique se, no final da 1.ª linha, há a frase ‘... possui uma galeria de imagens’ (ou ‘... has a gallery of images’), onde o texto em azul é uma ligação. Se houver, clique-o para acessar as demais imagens disponíveis.
Método 3: pesquisar na página de pesquisa do Commons
Vá à página commons:Special:Search e introduza as palavras a pesquisar. Note, mais uma vez, que a maioria das imagens no Commons encontram-se descritas em inglês e você obterá mais resultados se pesquisar com palavras inglesas (por exemplo usar "water" em vez de "água").
Método 4: explorar as categorias de imagens do Commons
Este método tem 2 inconvenientes :
- não lista as imagens que não foram categorizadas, ao serem carregadas
- as categorias encontram-se em língua inglesa.
Para explorar as categorias aceda à página commons:Category:Images e navegue pelas subcategorias.
Para outros métodos de pesquisa no Commons, por exemplo através do Google, consulte a página como pesquisar no Commons.
Como carregar uma nova imagem no Wikimedia Commons
Consulte a página Como carregar ficheiros no Commons.
Como incluir em um artigo a imagem já localizada no Wikimedia Commons
O método e a sintaxe
Para incluir em um artigo da Wikipedia uma imagem previamente carregada no Commons, faça o seguinte :
- Abra a página do artigo e clique na aba ‘Editar’, no alto do artigo, ou em uma das ligações [editar], à direita de cada um dos títulos. Surge a página de edição do artigo ou de uma das suas seções.
- Posicione o cursor no local onde deseja incluir a imagem e
- Inclua um código com uma das duas sintaxes a seguir :
- Sintaxe simplificada rápida :
- Apenas substitua os 2 nomes de campo em negrito e itálico do código seguinte pelos devidos valores :
[[Imagem:nome-do-arquivo-imagem no Wikimedia Commons|thumb|legenda]]
- Observe o seguinte :
- Não há espaço antes nem após cada uma das barras verticais que separam os campos e
- O nome do arquivo imagem diferencia maiúsculas e minúsculas. Exemplo: Se o nome do arquivo é Imagem.jpg, nem imagem.jpg e nem Imagem.JPG irão localizá-lo.
- Observe o seguinte :
- Exemplo:
[[Imagem:Ottoman Empire 1914 h.PNG|miniatura|O Império Otomano em 1914]] - Obs: O prefixo "Ficheiro:" pode ser trocado por "Imagem:" ou "Arquivo:"[1].
- Exemplo:
- Sintaxe completa :
- Proporciona controle total. Use os campos que quiser do código, substituindo os seus nomes em negrito e itálico pelos devidos valores. A tabela da próxima seção informa quais valores podem ser atribuídos a cada campo. Elimine os campos que não quiser usar. Somente o campo ‘Imagem:nome-do-arquivo-imagem’ é obrigatório. Os outros são opcionais e podem ser incluídos em qualquer ordem.
[[Imagem:nome-do-arquivo-imagem no Wikimedia Commons|tipo|legenda|alt=texto alternativo|moldura|posição horizontal|alinhamento vertical|tamanho|link=ligação para outra página]]
- Observe o seguinte :
- Não há espaço antes nem após cada uma das barras verticais que separam os campos e
- O nome do arquivo imagem diferencia maiúsculas e minúsculas. Exemplo: Se o nome do arquivo é Imagem.jpg, nem imagem.jpg e nem Imagem.JPG irão localizá-lo.
- Exemplo:
[[Imagem:Ottoman Empire 1914 h.PNG|miniatura|O Império Otomano em 1914|alt=Império Otomano em 1914|direita|x300px|link=Império Otomano]]
- Observe o seguinte :
Para incluir arquivos de áudio e de vídeo, há uma sintaxe extra. Veja-a na seção Sintaxe para multimídias.
Valores dos campos da sintaxe
Veja, a seguir, os valores possíveis para cada uma das definições da sintaxe completa e os seus efeitos na apresentação da imagem.
| Campos da Sintaxe : Características e Seus Possíveis Valores | |||
|---|---|---|---|
| Nome | Tipo | Valores | Explicação |
| nome do
arquivo-imagem |
Necessário | vários | Nome do arquivo-imagem proveniente dos servidores do Commons ou da Wikipédia em português. O sufixo que indica o formato do arquivo (.jpg, .gif etc.) também deve ser incluído. |
| tipo | Opcional (recomendado usar "thumb") |
thumb
|
É a melhor opção, mesmo para apresentar imagens maiores. Características :
As demais opções têm os problemas destacados em vermelho, a seguir. |
frame
|
| ||
| nenhuma definição |
| ||
frameless
|
Semelhante a "thumb" mas com as seguintes diferenças :
| ||
| moldura | Opcional |
borda(ou border)
|
Mostra uma borda simples ao redor da imagem. |
| posição horizontal | Opcional | esquerda(ou left)
|
Mostra a imagem à esquerda, na linha seguinte ao texto que a antecede. O texto que a segue fica em volta da imagem. |
centro(ou center)
|
Mostra a imagem no centro da tela, na linha seguinte ao texto que a antecede. O texto que a segue fica embaixo da imagem. | ||
direita(ou right)
|
Mostra a imagem à direita, na linha seguinte ao texto que a antecede. O texto que a segue fica em volta da imagem. | ||
nenhum(ou none)
|
Mostra a imagem à esquerda, na linha seguinte ao texto que a antecede. O texto que a segue fica embaixo da imagem. | ||
| nenhuma definição | Mostra a imagem na mesma linha do texto que a antecede e que a segue, a princípio centralizada verticalmente nesta linha, ou seja, metade para cima e metade para baixo da linha. Mas esta posição vertical pode ser alterada com o 'alinhamento vertical', explicado a seguir. | ||
| Terminar o fluxo de texto em torno da imagem | Quando a imagem é colocada na posição esquerda ou direita, pode-se determinar um ponto a partir do qual o texto seguinte deixa de ser apresentado ao lado da imagem, deslocando-se para baixo da imagem. Para isto, deve-se incluir <br style="clear:both;"> neste ponto.
| ||
| alinhamento vertical | Opcional (disponível apenas para imagens que não recebem nenhuma definição para a 'posição horizontal', ou seja, que são apresentadas na mesma linha do texto) |
baseline
|
Alinha a parte inferior da imagem com a linha de base. |
meio(ou middle)
|
(Esta opção defecto) Alinha o centro da imagem com a linha de base mais metade da altura do texto, de modo que a imagem dique verticalmente centralizada com o texto. | ||
sub
|
Alinha a parte inferior da imagem ao mesmo nível da parte inferior de um texto subscrito, tal como a parte inferior do "2" em "X2". | ||
super
|
Alinha a parte inferior da imagem ao mesmo nível da parte inferior de um texto sobrescrito, tal como a parte inferior do "2" em "X2". | ||
text-top
|
Alinha o topo da imagem com topo do texto. | ||
text-bottom
|
Alinha a parte inferior da imagem com a parte inferior do texto. | ||
acima(ou top)
|
Alinha o topo da imagem com o topo da linha contendo o texto. | ||
abaixo(ou bottom)
|
Alinha a parte inferior da imagem com a parte inferior da linha contendo o texto. | ||
| tamanho | Opcional | ||
| (não especificado) | Caso esta variável não seja preenchida, é utilizado o tamanho da imagem original, até um máximo pré-definido de :
Estes tamanhos podem ser alterados nas preferências do utilizador, na opção "ficheiros". Regra geral, não se deve especificar a largura da imagem, de forma a que o tamanho das imagens possa ser definido nas preferências do utilizador.[2]Por padrão, a largura das imagens é de 180 pixels. | ||
Largurapx (Ex: 100px) |
Especifica a largura da imagem em pixels. A altura é automaticamente ajustada para manter a mesma proporção entre ela e a largura na imagem original. | ||
xAlturapx (Ex: x100px) |
Especifica a altura da imagem em pixels. A largura é automaticamente ajustada para manter a mesma proporção entre ela e a altura na imagem original. | ||
LarguraxAlturapx (Ex: 100x150px) |
Opção, em geral, desnecessária, substituível por uma das duas anteriores, com a vantagem da clareza.[3] A imagem manterá a mesma proporção largura/altura da imagem original. Mostra a imagem em um dos 2 valores definidos, que é selecionado automaticamente, de forma que ela não será maior do que a largura e nem do que a altura definidas. | ||
upright
|
Escala uma imagem a 75% da largura normal do thumbnail, aproximando o valor para o múltiplo mais próximo de 10 pixels. | ||
upright=Fator
|
Ajusta o tamanho do "thumbnail" para Fator vezes o tamanho padrão do "thumbnail", aproximando o valor para o múltiplo mais próximo de 10 pixels. | ||
| ligação para outra página | Opcional (não pode ser utilizado com thumb ou frame e raramente deve ser utilizado por dificultar aceder à página da imagem com as informações) |
(não especificado) | Caso não se preencha este campo, ao clicar na imagem, o usuário será levado à sua respectiva página de descrição. |
ligação=Página(ou link=Página)
|
A imagem funciona como uma ligação de hipertexto: ao clicar na imagem, o usuário será levado ao artigo Página. Caso Página seja uma ligação URL, a imagem atuará como uma ligação externa, levando o usuário a outro sítio web. | ||
ligação=(ou link=)
|
Nenhuma ligação é criada. Ao clicar na imagem, nenhuma ação será executada. | ||
| texto alternativo | Opcional |
alt=Texto
|
Utiliza Texto como texto alternativo para a imagem. Ver Wikipedia:Texto alternativo para imagens. |
| legenda | Opcional (recomendado usar) |
qualquer texto que não for reconhecido dentro da sintaxe de imagens | Para imagens "thumbnail", "thumb", ou "frame", utiliza o texto como legenda. Para os outros tipos de imagem, especifica o texto como atributo alt, exceto se a opção de texto alternativo for especificada (nesse caso a leganda é ignorada). |
Nota: o campo posição define o alinhamento horizontal da imagem. Quando não se preenche este campo, a imagem é alinhada por definição à esquerda, quando se preenche o campo moldura com os valores thumb ou frame, a imagem é alinhada por definição à direita.
Exemplos recomendados
| Descrição | Se escrever | Aparece |
|---|---|---|
| Em artigos De forma geral, em artigos da Wikipédia deve-se usar a variável thumb e incluir uma legenda descritiva. No entanto não se deve especificar o largura da imagem, de forma a que o tamanho das imagens possa ser definido nas preferências do utilizador[2]. Por padrão, a largura máxima das imagens é de 180 pixels.
|
[[Imagem:Chalk stub.png|miniatura|Cubo de giz.]] | |
| Em páginas de discussão - ligação a imagem É possível utilizar uma ligação interna da imagem, sem que esta seja mostrada. Por regra, não deve ser utilizado em artigos enciclopédicos, mas apenas em páginas de discussão ou páginas internas da Wikipédia. Consegue-se esta funcionalidade acrescentando dois pontos (:) antes de "Imagem". |
Encontrei esta [[Imagem:Chalk stub.png]]. | Encontrei esta  . .
|
| Em páginas de discussão - ligação a imagem com texto personalizado Funcionamento similar ao exemplo anterior, mas com a descrição personalizada. |
Encontrei uma [[Imagem:Chalk stub.png|imagem de um cubo de giz]]. | Encontrei uma  . .
|
| Somente Podendo ser usado em artigos - quando se trata de imagens com conteúdo que possa ser considerado ofensivo a alguns como imagens de guerras, eróticas ou grotescas, mas devidamente identificado como imagem (imagem). | Encontrei uma imagem de um cubo de giz. ([[Imagem:Chalk stub.png|''imagem'']]) | Encontrei uma imagem de um cubo de giz. ( ) )
|
Outros exemplos
| Descrição | Se escrever | Aparece |
|---|---|---|
| Galeria de imagens Opção que permite dispôr um determinado número de imagens com uma grelha de 4 imagens em largura e as restantes imagens especificadas em altura. No caso de existirem menos de 4 imagens, estas ficam também alinhadas entre si. A legenda é opcional, não sendo ainda possível especificar o tamanho das imagens. De forma geral, deve-se evitar o uso de galerias em artigos.[4] |
<gallery> Imagem:Chalk stub.png|Imagem com [[legenda]]. Imagem:Chalk stub.png </gallery> |
|
| Borda Utilizando a variável border a imagem é rodeada por uma borda. Deve-se usar normalmente em predefinições que utilizem imagens com lados a branco (como a bandeira do Japão) de forma a destacar do fundo branco. A imagem fica alinhada por defeito à esquerda.
|
[[Imagem:Chalk stub.png|borda]] | |
| Posição horizontal 'nenhum' Utilizando a variável nenhum, a imagem fica à esquerda, na linha seguinte ao texto que a antecede. O texto que a segue fica embaixo da imagem.
|
Texto antes da imagem. [[Imagem:Chalk stub.png|nenhum]] Texto após a imagem. | Texto antes da imagem. Texto após a imagem. |
| Posição horizontal não definida A imagem aparece na mesma linha do texto que a antecede e que a segue, a princípio centralizada verticalmente nesta linha, o que pode ser alterada com o 'alinhamento vertical'. |
Texto antes da imagem. [[Imagem:Chalk stub.png]] Texto após a imagem. | |
| Terminar o fluxo de texto em torno da imagem, quando ela é colocada na posição esquerda ou direita Usando-se <br style="clear:both;">, pode-se também determinar que o texto seguinte deixe de ser apresentado ao lado da imagem, deslocando-se para baixo da imagem.
|
Texto antes da imagem.<br style="clear:both;">[[Imagem:Chalk stub.png|esquerda]] Texto após a imagem. <br style="clear:both;"> Texto abaixo da imagem. |
Texto antes da imagem. Texto após a imagem. Texto abaixo da imagem. |
Mais exemplos
Os exemplos que se seguem são para demonstração do funcionamento da sintaxe, e regra geral não devem ser aplicados dessa forma.
| Descrição | Se escrever | Aparece | ||
|---|---|---|---|---|
| Imagem sem formatação É possível usar uma imagem na sintaxe mais simples, mas não é aconselhável. |
[[Imagem:Chalk stub.png]] | 
| ||
| Legenda e texto alternativo (Alt) Recomenda-se que se preencha sempre estes campos, por motivos de acessibilidade. Este texto é utilizado, por exemplo por navegadores que "leem" para invisuais, sem esse texto alternativo não sabem do que se trata a imagem. Este tipo de texto surge alguns segundos depois de se posicionar o cursor sobre a imagem. No caso de não se especificar o texto alternativo, este é substituído pelo nome da imagem (o que não é recomendável). Segue-se um exemplo de ambos os casos (posicionar o cursor sobre as imagens para perceber a diferença). |
[[Imagem:Chalk stub.png]] [[Imagem:Chalk stub.png|Um cubo de giz.]] |
| ||
| Posição à esquerda | [[Imagem:Chalk stub.png|esquerda]] | |||
| Posição horizontal ao centro | [[Imagem:Chalk stub.png|centro]] | Texto antes da imagem. Texto antes da imagem. Texto antes da imagem.Texto após a imagem. Texto após a imagem. Texto após a imagem. | ||
| Posição à direita | [[Imagem:Chalk stub.png|direita]] | |||
| Tamanho da imagem Pode-se reduzir ou aumentar o tamanho da imagem. Especifica-se o tamanho indicando a largura em px (pixels). Deve-se evitar definir o tamanho da imagem.[2] |
[[Imagem:Chalk stub.png|30px]] [[Imagem:Chalk stub.png|80px]] |

| ||
| Molduras A imagem é apresentada numa moldura, com a opção de mostrar uma legenda, assim como especificar o tamanho da imagem e o alinhamento. Pode-se utilizar a variável frame que mostra a imagem em tamanho real, mesmo que se especifique o tamanho (o tamanho é ignorado); já a variável thumb pode ter dois resultados: se se especificar também tamanho, a imagem é apresentada nesse tamanho, caso contrário é apresentada com uma largura máxima de 180 px (caso a imagem seja menor, é apresentada no tamanho real); notar que o tamanho de 180 px pode ser outro caso seja alterado nas preferências do utilizador. |
[[Imagem:Chalk stub.png|border|Imagem "border"]] [[Imagem:Chalk stub.png|frameless|Imagem "frameless"]] [[Imagem:Chalk stub.png|miniatura|Imagem "thumb"]] [[Imagem:Chalk stub.png|frame|Imagem "frame"]] |
 
|
Sintaxe para multimídias
A sintaxe ficheiros multimídia possuem os mesmos parâmetros que as imagens, e algumas adicionais.
Ficheiros de áudio (Ogg)
- Ícone de descrição do ficheiro
- "
noicon". Não apresenta o ícone que liga o ficheiro de som a página de descrição da mesma.
Normalmente os ficheiros de som em Ogg são utilizados nas páginas da Wikipédia utilizando a Predefinição:Escute ou predefinições relacionas. No entanto, também é possível apresentar ficheiros de áudio sem qualquer predefinição.
| Código | Resultado | |
|---|---|---|
| 1. | [[Imagem:Accordion chords-01.ogg]] | Arquivo:Accordion chords-01.ogg |
| 2. | [[Imagem:Accordion chords-01.ogg|noicon]] | Arquivo:Accordion chords-01.ogg |
| 3. | [[Imagem:Accordion chords-01.ogg|noicon|90px]] | Arquivo:Accordion chords-01.ogg |
Note que nenhum desses exemplos proporcionam ligação para Ajuda:Guia de consulta e reprodução/Introdução à mídia, e os exemplos 2 e 3 fornecem apenas ligação para os ficheiros em si.
Quando deseja-se apresentar os ficheiros com ligações para sua página de descrição é necessário utilizar o seguinte método
| Código | Saída | |
|---|---|---|
| 1. | [[Imagem:Accordion chords-01.ogg|90px|noicon|esquerda]] [[:Imagem:Accordion chords-01.ogg|Accordion chords]] | Arquivo:Accordion chords-01.ogg Accordion chords |
| 2. | [[:Imagem:Accordion chords-01.ogg|Accordion chords]] [[Imagem:Accordion chords-01.ogg|90px|noicon|direita]] | Accordion chords Arquivo:Accordion chords-01.ogg |
| 3. | [[:Imagem:Accordion chords-01.ogg|Accordion chords]] [[Imagem:Accordion chords-01.ogg|90px|noicon]] | Accordion chords Arquivo:Accordion chords-01.ogg |
Note que o alinhamento vertical e o botão de "play" não funciona, nem é possível apresentar o botão play com texto.
Ficheiros de som (MIDI)
Ficheiros de vídeo (Ogg)
Para apresentar um vídeo com uma legenda use [[Imagem:First flights in aviation history.ogg|frame|nenhum|alt=texto altentivo|texto de legenda]].
Arquivo:First flights in aviation history.ogg
Mais sintaxe para vídeos
- Imagem inicial
- "
thumbtime=Tempo". Utiliza o frame do vídeo em um dado tempo como image inicial do vídeo (antes da visualização). Tempo pode ser tanto o número de segundos ou horas, minutos e segundos separados por dois pontos. Sem o parâmetro thumbtime, um frame da metade do vídeo é utilizado por padrão. Por exemplo, utilizando o vídeo acima:
| Arquivo:First flights in aviation history.ogg | Arquivo:First flights in aviation history.ogg | Arquivo:First flights in aviation history.ogg |
No caso de vídeos com tamanho muito pequeno, utilize thumb e o campo tamanho para ampliá-lo.
[[Imagem:cal16x16check_vdnocnoafr1len2.avi.q10.ogv|inline|esquerda]] [[Imagem:cal16x16check_vdnocnoafr1len2.avi.q10.ogv|direita|miniatura|128px]]
- Resultado
Arquivo:Cal16x16check vdnocnoafr1len2.avi.q10.ogv Arquivo:Cal16x16check vdnocnoafr1len2.avi.q10.ogv
Problemas e soluções
- Posso fazer um pedido para alguém arranjar uma imagem para pôr num artigo? Sim, para isso aceda a Wikipedia:Imagens pedidas e coloque aí o seu pedido da imagem em falta e o nome do artigo.
- Algumas imagens no formato SVG não aparecem nas miniaturas. Isso deve-se a um bug do software MediaWiki a ser solucionado pelos programadores.
- Se tiver outras questões coloque a sua dúvida no Wikipedia:Café dos novatos.
Notas
- ↑ Os prefixos "Imagem:", "Arquivo:", "File:" e "Image:" são reconhecidos pelo MediaWiki e apontam todos para o domínio "Ficheiro:"
- ↑ 2,0 2,1 2,2 Tamanho da Imagem: deve-se evitar especificar o tamanho, de forma a que este possa ser definido nas preferências do utilizador. Desse modo, por exemplo, um utilizador que visualize a Wikipédia num monitor de 21" pode definir nas preferências a visualização de imagens em miniatura a 300 pixels enquanto que outro utilizador num monitor de 17" pode usar o pré-definido a 180 pixels. Caso se defina manualmente o tamanho da imagem nos artigos, a definição do tamanho das preferências não funcionará nesses artigos. No entanto, em casos especiais é necessário especificar o tamanho:
- em predefinições, pois as imagens sem tamanho definido poderiam sair da tabela;
- em imagens com gráficos ou diagramas de pouca definição, ou demasiado complexos para uma imagem pequena, sendo necessário aumentar o tamanho para se compreender o assunto;
- em imagens panorâmicas, devido a relação largura-altura da imagem
- ↑ Essa opção pode ser útil na confecção de predefinições para fazer a seleção automática do tamanho da imagem, de modo que a estética da predefinição (como uma caixa de informação, por exemplo) não seja prejudicada.
- ↑ Galeria de imagens: deve-se evitar o uso em artigos por diversas razões:
- o artigo pode ficar extremamente "pesado" para o browser carregar a página;
- para visualizar galerias de imagens existe o Commons. O Commons tem esse objectivo, enquanto que a Wikipédia usa só algumas imagens para ilustrar os textos;
- as imagens em artigos da Wikipédia têm como função ilustrar e ajudar a compreender o assunto sobre o qual trata e não o contrário.
Ver também
- Política de imagens
- Como carregar ficheiros no Commons
- mw:Extension:ImageMap - Extenção ImageMap do MediaWiki, que permite a adição de várias ligações hipertextos em uma mesma imagem, ao clicar em posições específicas da mesma.













 " class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="O que estudar para o enem 2023">
" class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="O que estudar para o enem 2023"> " class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Qual melhor curso para fazer em 2023">
" class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Qual melhor curso para fazer em 2023"> " class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Enem: Conteúdos E Aulas On-Line São Opção Para Os Estudantes">
" class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Enem: Conteúdos E Aulas On-Line São Opção Para Os Estudantes"> " class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Como Fazer Uma Carta De Apresentação">
" class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Como Fazer Uma Carta De Apresentação"> " class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Como Escrever Uma Boa Redação">
" class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Como Escrever Uma Boa Redação"> " class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Concurso INSS edital 2022 publicado">
" class="attachment-atbs-s-4_3 size-atbs-s-4_3 wp-post-image" alt="Concurso INSS edital 2022 publicado">


